In this installment of 'To Create a Logo', I embarked on a journey that involved taking an initial logo sketch (as can be seen in 'Logo initial ideas + primary research'), reproducing it in vector form, and then taking it down twelve different modification routes. The design proved to be rather flexible.
Original
'DG' expanded/rim narrowed
At first glance it may seem that the blue dominates the roundel too much, but I believe this may be remedied by applying a gradient to this area, much like in the design below.
At first glance it may seem that the blue dominates the roundel too much, but I believe this may be remedied by applying a gradient to this area, much like in the design below.
'DG' with a gradient
Simply adding a little more tone to the logo gives it more of a physical presence, like a metallic object that one could almost touch.
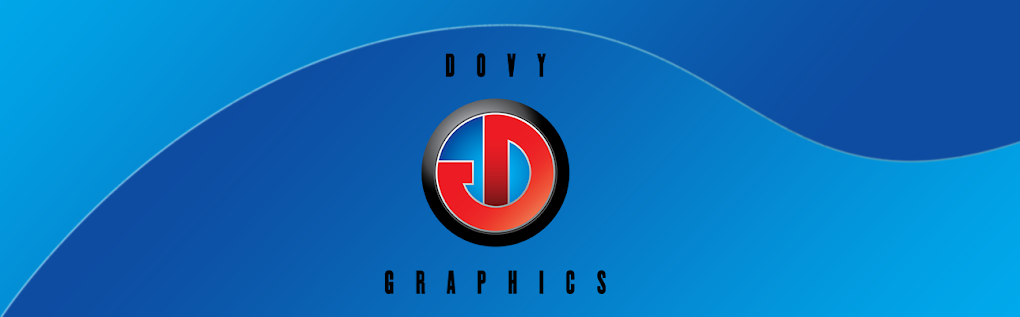
3D depth added to the inside section
The inside section is now less abstract through adding a radial gradient. As a result, this change would be great in conjunction with the design above (adding a gradient to the blue 'DG' shape).
'D' made to flow into 'G'
This take on the 'DG' shape means the centre is less vertically-biased, and seemingly more fluent and compact; both of these results, I believe, are desirable.
This take on the 'DG' shape means the centre is less vertically-biased, and seemingly more fluent and compact; both of these results, I believe, are desirable.
Print-style typography below logo
Text outside of the logo seems to work best because it doesn't detract from the roundel; I wish to keep the roundel the centre of attention rather than any sort of text.
Text outside of the logo seems to work best because it doesn't detract from the roundel; I wish to keep the roundel the centre of attention rather than any sort of text.
Handwritten-style typography below logo
Here, the roundel and text clash excessively, most likely due to the colour of the text. Black would be a good substitute, as the text in blue is too bright. The typographic style is mismatched also, but this is not as detrimental.
Here, the roundel and text clash excessively, most likely due to the colour of the text. Black would be a good substitute, as the text in blue is too bright. The typographic style is mismatched also, but this is not as detrimental.
Print-style typography inserted into rim
Inserting the text into the rim of the logo makes the roundel excessively busy.
Inserting the text into the rim of the logo makes the roundel excessively busy.
'DG' reflected horizontally
The reflection creates confusion, in that the centre is now read as 'GD' rather than 'DG'. The purpose of this design was to ascertain the clarity when both the G and the D are not reflected horizontally, and it seems the clarity is compromised.
The reflection creates confusion, in that the centre is now read as 'GD' rather than 'DG'. The purpose of this design was to ascertain the clarity when both the G and the D are not reflected horizontally, and it seems the clarity is compromised.
'DG' and inside section colour changes #1
A rather random variation, this design was to test the coherence of a bright centre within a black rim. It is not favourable in this application, but it may work elsewhere when the outer rim is omitted.
A rather random variation, this design was to test the coherence of a bright centre within a black rim. It is not favourable in this application, but it may work elsewhere when the outer rim is omitted.
'DG' and inside section colour changes #2
This design does not work very well, due to it seemingly accentuating a letter 'C' in the design as opposed to the D and G, which is what is intended. The colour choices for the letters are not cohesive. Perhaps two shades of the same colour would have been more appropriate for each of the two letters.
Colours inverted and stroke highlighted
Another wild experiment, this oddly seems to work, albeit not for this application. The highly-contrasting selection of colours fight for attention and in doing so intrigue the onlooker.
It appears that many of these experimental details have great potential, especially if several are combined. For instance, I can see myself combining the expansion of the rim with a 3D inside section for better form, applying a light-to-dark gradient for the 'DG' section and rearranging of the 'D' and 'G' for more fluency, as well as making some colour alterations to make the scheme slightly brighter and cohesive.